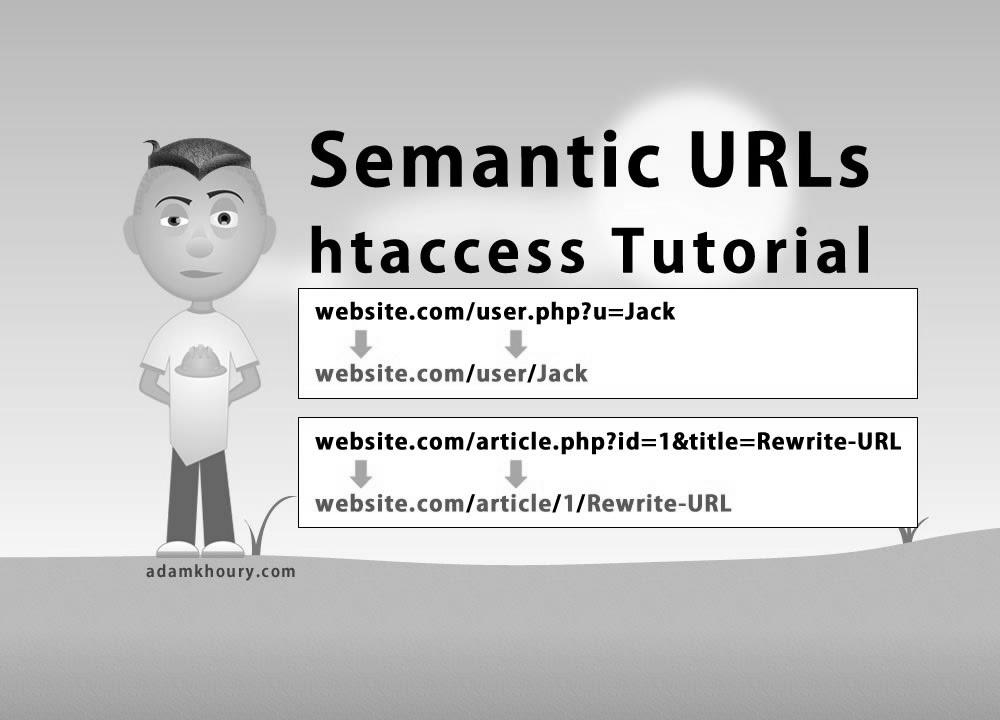
Semantic URL htaccess Tutorial Search engine optimization Pleasant Clear Links Rewrite
Warning: Undefined variable $post_id in /home/webpages/lima-city/booktips/wordpress_de-2022-03-17-33f52d/wp-content/themes/fast-press/single.php on line 26

Make Search engine marketing , Semantic URL htaccess Tutorial Search engine optimisation Friendly Clear Links Rewrite , , 1pbAV6AU99I , https://www.youtube.com/watch?v=1pbAV6AU99I , https://i.ytimg.com/vi/1pbAV6AU99I/hqdefault.jpg , 162744 , 5.00 , Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Search engine marketing-Pleasant-and-Clean-Hyperlinks... , 1405910163 , 2014-07-21 04:36:03 , 00:16:57 , UCpzRDg0orQBZFBPzeXm1yNg , Adam Khoury , 2511 , , [vid_tags] , https://www.youtubepp.com/watch?v=1pbAV6AU99I , [ad_2] , [ad_1] , https://www.youtube.com/watch?v=1pbAV6AU99I, #Semantic #URL #htaccess #Tutorial #Web optimization #Pleasant #Clean #Links #Rewrite [publish_date]
#Semantic #URL #htaccess #Tutorial #Web optimization #Pleasant #Clear #Hyperlinks #Rewrite
Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-SEO-Friendly-and-Clear-Hyperlinks...
Quelle: [source_domain]
- Mehr zu SEO Mitte der 1990er Jahre fingen die 1. Suchmaschinen im WWW an, das frühe Web zu erfassen. Die Seitenbesitzer erkannten flott den Wert einer bevorzugten Listung in Suchergebnissen und recht bald fand man Behörde, die sich auf die Verbesserung qualifitierten. In Anfängen erfolgte der Antritt oft über die Transfer der URL der jeweiligen Seite in puncto divergenten Suchmaschinen im Netz. Diese sendeten dann einen Webcrawler zur Analyse der Seite aus und indexierten sie.[1] Der Webcrawler lud die Homepage auf den Web Server der Suchmaschine, wo ein 2. Angebot, der sogenannte Indexer, Infos herauslas und katalogisierte (genannte Wörter, Links zu ähnlichen Seiten). Die neuzeitlichen Varianten der Suchalgorithmen basierten auf Informationen, die durch die Webmaster sogar existieren wurden von empirica, wie Meta-Elemente, oder durch Indexdateien in Suchmaschinen im WWW wie ALIWEB. Meta-Elemente geben einen Gesamtüberblick über den Content einer Seite, allerdings setzte sich bald hervor, dass die Benutzung der Hinweise nicht zuverlässig war, da die Wahl der eingesetzten Schlagworte durch den Webmaster eine ungenaue Präsentation des Seiteninhalts sonstige Verben konnte. Ungenaue und unvollständige Daten in Meta-Elementen vermochten so irrelevante Seiten bei spezifischen Benötigen listen.[2] Auch versuchten Seitenersteller diverse Punkte in des HTML-Codes einer Seite so zu manipulieren, dass die Seite überlegen in Suchergebnissen gefunden wird.[3] Da die damaligen Internet Suchmaschinen sehr auf Gesichtspunkte dependent waren, die bloß in den Koffern der Webmaster lagen, waren sie auch sehr anfällig für Missbrauch und Manipulationen in der Positionierung. Um höhere und relevantere Resultate in Serps zu erhalten, musste ich sich die Besitzer der Suchmaschinen im Netz an diese Faktoren integrieren. Weil der Erfolg einer Recherche davon abhängig ist, besondere Suchresultate zu den inszenierten Suchbegriffen anzuzeigen, vermochten unangebrachte Testergebnisse darin resultieren, dass sich die Anwender nach anderweitigen Wege für die Suche im Web umgucken. Die Auflösung der Suchmaschinen im Internet lagerbestand in komplexeren Algorithmen für das Platz, die Kriterien beinhalteten, die von Webmastern nicht oder nur schwer steuerbar waren. Larry Page und Sergey Brin gestalteten mit „Backrub“ – dem Urahn von Bing – eine Suchseiten, die auf einem mathematischen Routine basierte, der anhand der Verlinkungsstruktur Seiten gewichtete und dies in den Rankingalgorithmus reingehen ließ. Auch andere Suchmaschinen betreffend pro Folgezeit die Verlinkungsstruktur bspw. wohlauf der Linkpopularität in ihre Algorithmen mit ein. Yahoo search
If you lose the linkage to your images, css, js or any external files… read this below:
That happens when we use relative paths to resources in our page.
Change:
images/1.jpg
to
/images/1.jpg
Add / before the relative path to the external resources that seem to have disappeared. What that does is makes the path absolute instead of relative, meaning the file can access the resources like normal. It behaves that way because those rewrite directories do not actually exist on the server so the file has trouble finding the relatively linked to resource. Or use the full absolute URL path to the external resource the page is linking to.
Really great video, you make me understand, at least at the most part, how htaccess works!
This is the best explanation of this that I have ever found! Every little detail that I had questions about was answered. Thank you so much!
love you men ! thanks for video
css link not work
awesome…..after 4 hours of searching u made it super simple….
Why did all the tutorials I read before this make it seem so difficult? You made it so easy. Thanks.
very well explained brother….
Poor and not useful
Incredible & detailed tutorial! Thank you for really taking the effort in explaining everything from start to finish as I've seen other tutorials that weren't as informative and that ended up resulting in errors! Kudos
Beautiful tutorial.
realy thanks
Still an amazing tutorial after so many years! Thanks mate
Great tutorial!
Really nice and simple tutorial but this code is working with id=1, but not working with id=10 or id=100. Means only single value is working. Even after applying the <base> tag. Can you help me?
very helpful
Thanks for sharing it. Excellent
Thanks
Awesome


After some hours l found this tutorial That solves my problem.
does it works on localhost?
Ive finally found the solution to what Ive been looking for… Thanks alot
Hey adam thanks for this video it really helped me
so many thanks
Will the second varibale accept spaces in the title? Meaning %20
not working
7:15 poopoo.php hahaha
Loved it brother! Loved it!
Not Found
The requested URL was not found on this server.
this is what I am getting. Please help.
hello . If i want to change the second URL website.com/article/1/rewrite-URL to website.com/rewrite-URL , how can i do??????
You've literally made a solution video for every single problem that I face while I'm coding. Thanks Adam
But how do you change the hyperlink in a <a href="index.php?u=name"> ?
Thanks. Adam. You made my life easier!
What idiot invented this stupid coding syntax?