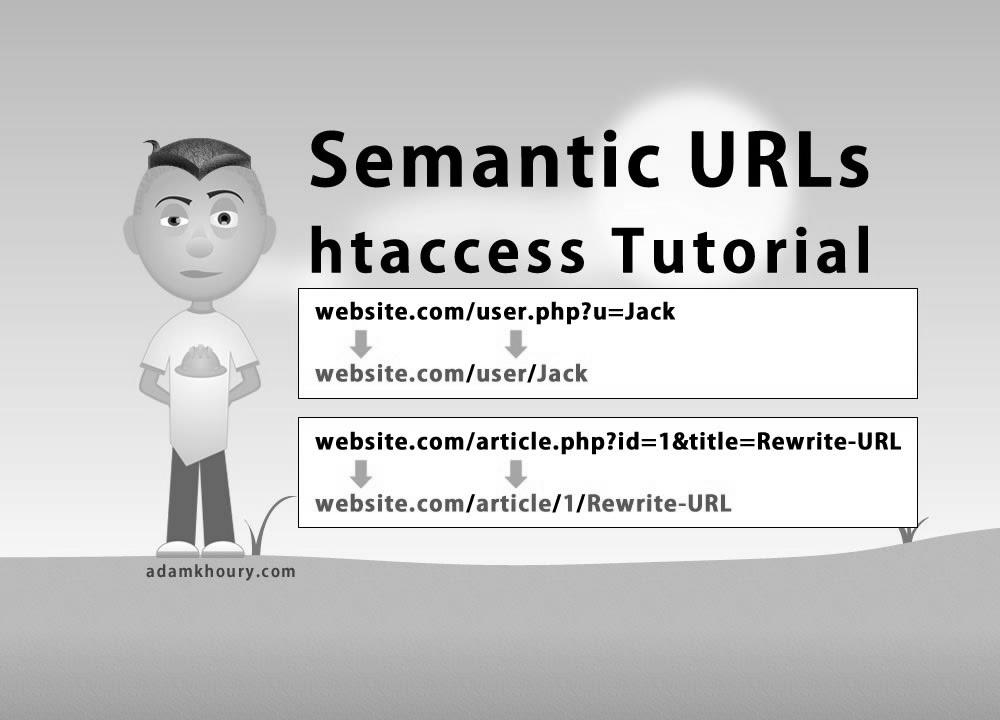
Semantic URL htaccess Tutorial SEO Friendly Clean Links Rewrite
Warning: Undefined variable $post_id in /home/webpages/lima-city/booktips/wordpress_de-2022-03-17-33f52d/wp-content/themes/fast-press/single.php on line 26

Make Search engine marketing , Semantic URL htaccess Tutorial Search engine marketing Friendly Clean Links Rewrite , , 1pbAV6AU99I , https://www.youtube.com/watch?v=1pbAV6AU99I , https://i.ytimg.com/vi/1pbAV6AU99I/hqdefault.jpg , 162744 , 5.00 , Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Search engine marketing-Pleasant-and-Clear-Hyperlinks... , 1405910163 , 2014-07-21 04:36:03 , 00:16:57 , UCpzRDg0orQBZFBPzeXm1yNg , Adam Khoury , 2511 , , [vid_tags] , https://www.youtubepp.com/watch?v=1pbAV6AU99I , [ad_2] , [ad_1] , https://www.youtube.com/watch?v=1pbAV6AU99I, #Semantic #URL #htaccess #Tutorial #Search engine marketing #Friendly #Clean #Hyperlinks #Rewrite [publish_date]
#Semantic #URL #htaccess #Tutorial #SEO #Friendly #Clear #Hyperlinks #Rewrite
Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Search engine optimization-Friendly-and-Clear-Hyperlinks...
Quelle: [source_domain]
- Mehr zu SEO Mitte der 1990er Jahre fingen die aller ersten Suchmaschinen im Internet an, das frühe Web zu systematisieren. Die Seitenbesitzer erkannten unmittelbar den Wert einer nahmen Positionierung in den Resultaten und recht bald entwickelten sich Anstalt, die sich auf die Besserung qualifitierten. In den Anfängen bis zu diesem Zeitpunkt der Antritt oft über die Übermittlung der URL der geeigneten Seite an die verschiedenartigen Suchmaschinen im Netz. Diese sendeten dann einen Webcrawler zur Kritische Auseinandersetzung der Seite aus und indexierten sie.[1] Der Webcrawler lud die Internetseite auf den Webserver der Suchseite, wo ein zweites Programm, der die bekannten Indexer, Angaben herauslas und katalogisierte (genannte Wörter, Links zu anderweitigen Seiten). Die damaligen Typen der Suchalgorithmen basierten auf Infos, die mithilfe der Webmaster selber existieren worden sind, wie Meta-Elemente, oder durch Indexdateien in Suchmaschinen im Netz wie ALIWEB. Meta-Elemente geben einen Gesamteindruck per Gegenstand einer Seite, dennoch setzte sich bald hervor, dass die Inanspruchnahme er Tipps nicht verlässlich war, da die Wahl der genutzten Schlagworte durch den Webmaster eine ungenaue Vorführung des Seiteninhalts reflektieren konnte. Ungenaue und unvollständige Daten in Meta-Elementen konnten so irrelevante Seiten bei einzigartigen Brauchen listen.[2] Auch versuchten Seitenersteller verschiedene Punkte in des HTML-Codes einer Seite so zu interagieren, dass die Seite größer in den Resultaten gelistet wird.[3] Da die frühen Suchmaschinen im Netz sehr auf Gesichtspunkte angewiesen waren, die nur in den Händen der Webmaster lagen, waren sie auch sehr unsicher für Straftat und Manipulationen in der Positionierung. Um überlegenere und relevantere Testurteile in den Resultaten zu erhalten, mussten wir sich die Unternhemer der Suchmaschinen im Netz an diese Faktoren adaptieren. Weil der Ergebnis einer Anlaufstelle davon abhängt, relevante Suchresultate zu den inszenierten Suchbegriffen anzuzeigen, konnten unpassende Testurteile zur Folge haben, dass sich die Benützer nach anderen Optionen für den Bereich Suche im Web umblicken. Die Erwiderung der Internet Suchmaschinen fortbestand in komplexeren Algorithmen für das Positionierung, die Merkmalen beinhalteten, die von Webmastern nicht oder nur nicht leicht beherrschbar waren. Larry Page und Sergey Brin entworfenen mit „Backrub“ – dem Stammvater von Suchmaschinen – eine Suchseite, die auf einem mathematischen Routine basierte, der mit Hilfe der Verlinkungsstruktur Internetseiten gewichtete und dies in den Rankingalgorithmus einfluss besitzen ließ. Auch andere Suchmaschinen im WWW relevant zu Gesprächsaufhänger der Folgezeit die Verlinkungsstruktur bspw. wohlauf der Linkpopularität in ihre Algorithmen mit ein. Bing
If you lose the linkage to your images, css, js or any external files… read this below:
That happens when we use relative paths to resources in our page.
Change:
images/1.jpg
to
/images/1.jpg
Add / before the relative path to the external resources that seem to have disappeared. What that does is makes the path absolute instead of relative, meaning the file can access the resources like normal. It behaves that way because those rewrite directories do not actually exist on the server so the file has trouble finding the relatively linked to resource. Or use the full absolute URL path to the external resource the page is linking to.
Really great video, you make me understand, at least at the most part, how htaccess works!
This is the best explanation of this that I have ever found! Every little detail that I had questions about was answered. Thank you so much!
love you men ! thanks for video
css link not work
awesome…..after 4 hours of searching u made it super simple….
Why did all the tutorials I read before this make it seem so difficult? You made it so easy. Thanks.
very well explained brother….
Poor and not useful
Incredible & detailed tutorial! Thank you for really taking the effort in explaining everything from start to finish as I've seen other tutorials that weren't as informative and that ended up resulting in errors! Kudos
Beautiful tutorial.
realy thanks
Still an amazing tutorial after so many years! Thanks mate
Great tutorial!
Really nice and simple tutorial but this code is working with id=1, but not working with id=10 or id=100. Means only single value is working. Even after applying the <base> tag. Can you help me?
very helpful
Thanks for sharing it. Excellent
Thanks
Awesome


After some hours l found this tutorial That solves my problem.
does it works on localhost?
Ive finally found the solution to what Ive been looking for… Thanks alot
Hey adam thanks for this video it really helped me
so many thanks
Will the second varibale accept spaces in the title? Meaning %20
not working
7:15 poopoo.php hahaha
Loved it brother! Loved it!
Not Found
The requested URL was not found on this server.
this is what I am getting. Please help.
hello . If i want to change the second URL website.com/article/1/rewrite-URL to website.com/rewrite-URL , how can i do??????
You've literally made a solution video for every single problem that I face while I'm coding. Thanks Adam
But how do you change the hyperlink in a <a href="index.php?u=name"> ?
Thanks. Adam. You made my life easier!
What idiot invented this stupid coding syntax?