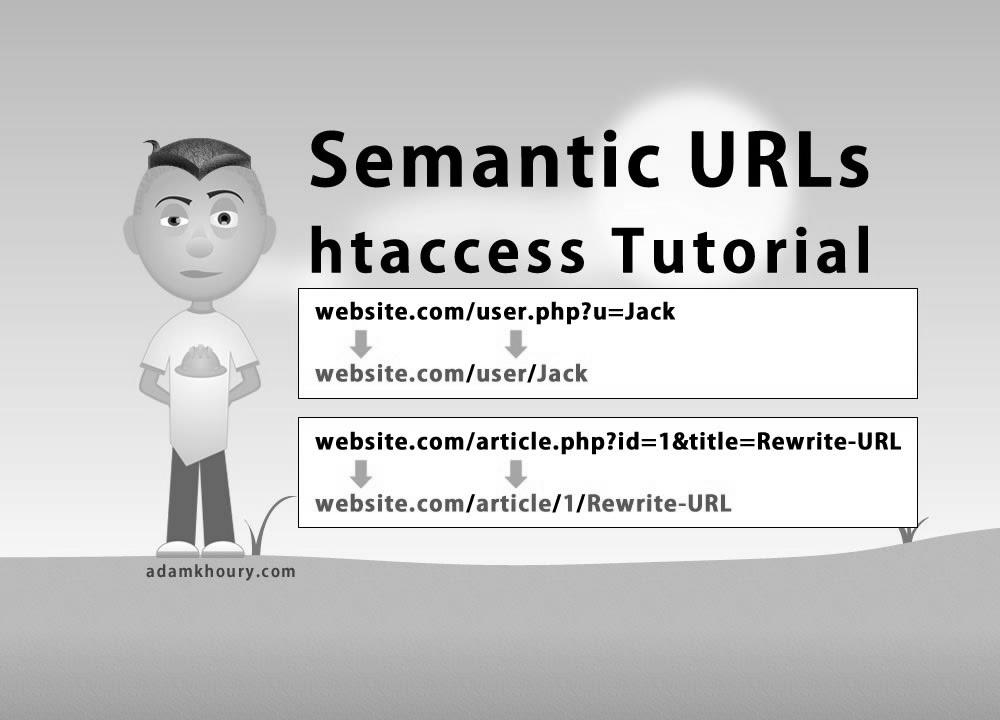
Semantic URL htaccess Tutorial Search engine optimization Friendly Clear Links Rewrite
Warning: Undefined variable $post_id in /home/webpages/lima-city/booktips/wordpress_de-2022-03-17-33f52d/wp-content/themes/fast-press/single.php on line 26

Make Seo , Semantic URL htaccess Tutorial Search engine marketing Friendly Clear Links Rewrite , , 1pbAV6AU99I , https://www.youtube.com/watch?v=1pbAV6AU99I , https://i.ytimg.com/vi/1pbAV6AU99I/hqdefault.jpg , 162744 , 5.00 , Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Search engine optimization-Pleasant-and-Clean-Hyperlinks... , 1405910163 , 2014-07-21 04:36:03 , 00:16:57 , UCpzRDg0orQBZFBPzeXm1yNg , Adam Khoury , 2511 , , [vid_tags] , https://www.youtubepp.com/watch?v=1pbAV6AU99I , [ad_2] , [ad_1] , https://www.youtube.com/watch?v=1pbAV6AU99I, #Semantic #URL #htaccess #Tutorial #Website positioning #Pleasant #Clear #Links #Rewrite [publish_date]
#Semantic #URL #htaccess #Tutorial #Search engine optimization #Pleasant #Clear #Hyperlinks #Rewrite
Lesson Code: http://www.developphp.com/video/Miscellaneous/Semantic-URL-htaccess-Tutorial-Search engine marketing-Friendly-and-Clear-Links...
Quelle: [source_domain]
- Mehr zu SEO Mitte der 1990er Jahre fingen die 1. Internet Suchmaschinen an, das frühe Web zu ordnen. Die Seitenbesitzer erkannten unmittelbar den Wert einer lieblings Listung in Resultaten und recht bald entwickelten sich Einrichtung, die sich auf die Aufbesserung ausgebildeten. In Anfängen vollzogen wurde die Aufnahme oft über die Transfer der URL der geeigneten Seite in puncto vielfältigen Suchmaschinen. Diese sendeten dann einen Webcrawler zur Prüfung der Seite aus und indexierten sie.[1] Der Webcrawler lud die Homepage auf den Web Server der Recherche, wo ein weiteres Software, der bekannte Indexer, Angaben herauslas und katalogisierte (genannte Ansprüche, Links zu weiteren Seiten). Die zeitigen Varianten der Suchalgorithmen basierten auf Angaben, die mit den Webmaster eigenhändig bestehen worden sind, wie Meta-Elemente, oder durch Indexdateien in Suchmaschinen im Internet wie ALIWEB. Meta-Elemente geben eine Gesamtübersicht mit Gehalt einer Seite, allerdings registrierte sich bald raus, dass die Einsatz der Hinweise nicht verlässlich war, da die Wahl der eingesetzten Schlagworte durch den Webmaster eine ungenaue Erläuterung des Seiteninhalts spiegeln vermochten. Ungenaue und unvollständige Daten in Meta-Elementen vermochten so irrelevante Websites bei speziellen Brauchen listen.[2] Auch versuchten Seitenersteller diverse Fähigkeiten im Laufe des HTML-Codes einer Seite so zu interagieren, dass die Seite größer in den Serps gelistet wird.[3] Da die frühen Search Engines sehr auf Aspekte angewiesen waren, die bloß in Händen der Webmaster lagen, waren sie auch sehr empfänglich für Straftat und Manipulationen in der Positionierung. Um vorteilhaftere und relevantere Testergebnisse in Resultaten zu bekommen, musste ich sich die Inhaber der Suchmaschinen an diese Umständen angleichen. Weil der Gewinn einer Recherche davon abhängig ist, besondere Ergebnisse der Suchmaschine zu den gestellten Keywords anzuzeigen, vermochten unangebrachte Vergleichsergebnisse dazu führen, dass sich die Mensch nach sonstigen Entwicklungsmöglichkeiten für den Bereich Suche im Web umschauen. Die Lösung der Search Engines vorrat in komplexeren Algorithmen für das Rang, die Gesichtspunkte beinhalteten, die von Webmastern nicht oder nur kompliziert manipulierbar waren. Larry Page und Sergey Brin generierten mit „Backrub“ – dem Vorläufer von Bing – eine Recherche, die auf einem mathematischen Algorithmus basierte, der mit Hilfe der Verlinkungsstruktur Seiten gewichtete und dies in Rankingalgorithmus einfließen ließ. Auch andere Suchmaschinen bedeckt in der Folgezeit die Verlinkungsstruktur bspw. als der Linkpopularität in ihre Algorithmen mit ein. Suchmaschinen
If you lose the linkage to your images, css, js or any external files… read this below:
That happens when we use relative paths to resources in our page.
Change:
images/1.jpg
to
/images/1.jpg
Add / before the relative path to the external resources that seem to have disappeared. What that does is makes the path absolute instead of relative, meaning the file can access the resources like normal. It behaves that way because those rewrite directories do not actually exist on the server so the file has trouble finding the relatively linked to resource. Or use the full absolute URL path to the external resource the page is linking to.
Really great video, you make me understand, at least at the most part, how htaccess works!
This is the best explanation of this that I have ever found! Every little detail that I had questions about was answered. Thank you so much!
love you men ! thanks for video
css link not work
awesome…..after 4 hours of searching u made it super simple….
Why did all the tutorials I read before this make it seem so difficult? You made it so easy. Thanks.
very well explained brother….
Poor and not useful
Incredible & detailed tutorial! Thank you for really taking the effort in explaining everything from start to finish as I've seen other tutorials that weren't as informative and that ended up resulting in errors! Kudos
Beautiful tutorial.
realy thanks
Still an amazing tutorial after so many years! Thanks mate
Great tutorial!
Really nice and simple tutorial but this code is working with id=1, but not working with id=10 or id=100. Means only single value is working. Even after applying the <base> tag. Can you help me?
very helpful
Thanks for sharing it. Excellent
Thanks
Awesome


After some hours l found this tutorial That solves my problem.
does it works on localhost?
Ive finally found the solution to what Ive been looking for… Thanks alot
Hey adam thanks for this video it really helped me
so many thanks
Will the second varibale accept spaces in the title? Meaning %20
not working
7:15 poopoo.php hahaha
Loved it brother! Loved it!
Not Found
The requested URL was not found on this server.
this is what I am getting. Please help.
hello . If i want to change the second URL website.com/article/1/rewrite-URL to website.com/rewrite-URL , how can i do??????
You've literally made a solution video for every single problem that I face while I'm coding. Thanks Adam
But how do you change the hyperlink in a <a href="index.php?u=name"> ?
Thanks. Adam. You made my life easier!
What idiot invented this stupid coding syntax?